Тенденции веб-дизайна 2013
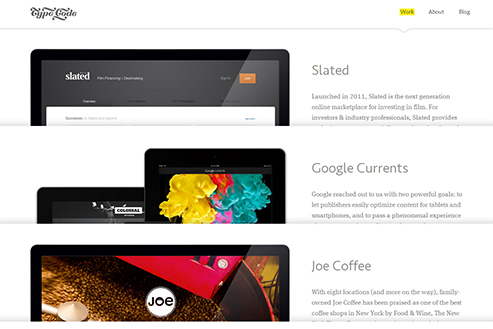
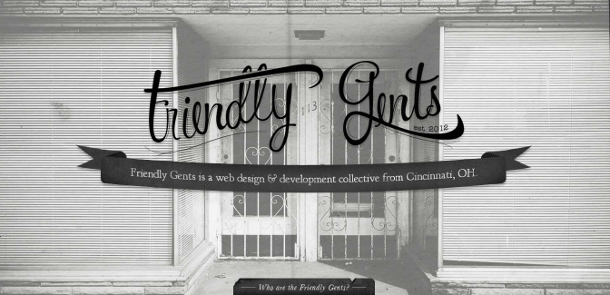
Минимализм
Суть заключается в простоте элементов, но в тоже время функциональном интерфейсе. В минимализме часто используются черно-белые тона, углы без скруглений (в большинстве случаев), чтобы показать точность стиля. Здесь можно использовать минимум картинок, но зато наложить побольше различных эффектов. Для разработки идеально подходит всем известный Bootstrap.
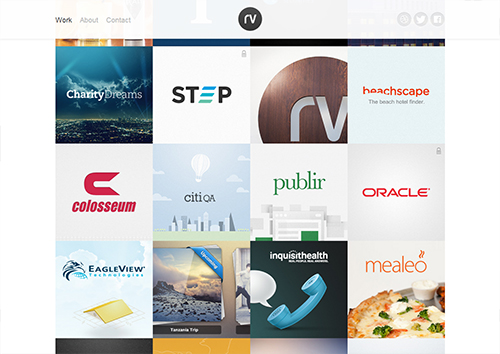
Адаптивный дизайн
Пропорционально бурному росту популярности мобильных гаджетов, растет важность «умных» сайтов. То есть таких, которые на всех устройствах отображаются правильно, будь то планшет, смартфон или огромный монитор.
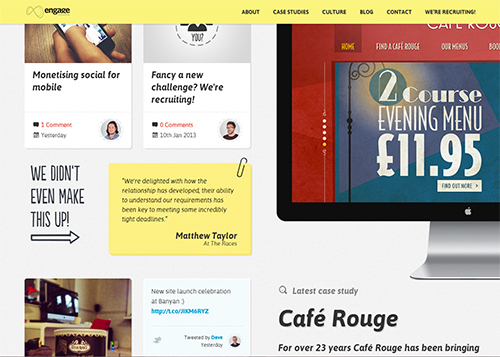
Фиксированное меню
Использование position: fixed; для навигационного меню или sidebar стало хорошей традицией, особенно для сайтов с адаптивным дизайном, т.к. теперь по сайту стало передвигаться намного удобнее, к тому же это довольно стильно смотрится. Плюс отпала надобность в кнопке «подняться наверх».
CSS3 анимация
С помощью свойства transition и transform теперь дизайнерам можно с легкостью делать классные эффекты, которые раньше можно было сделать только с использованием JS. В 2012 году данная технология получила большую поддержку среди разработчиков и дизайнеров, поэтому она безусловно относится к трендам этого года.
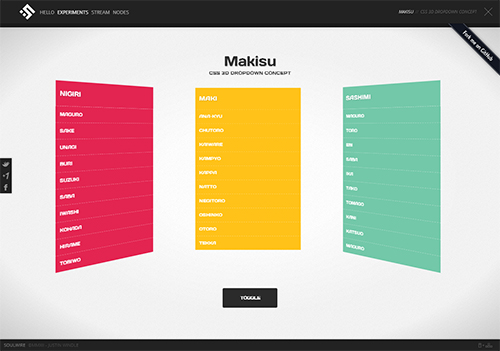
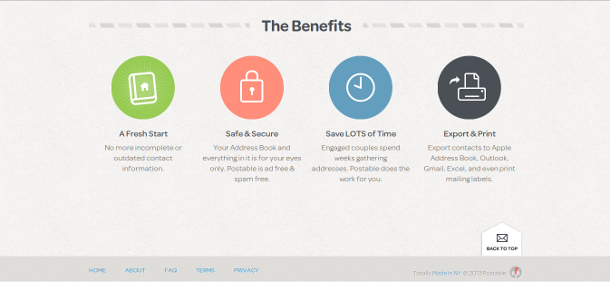
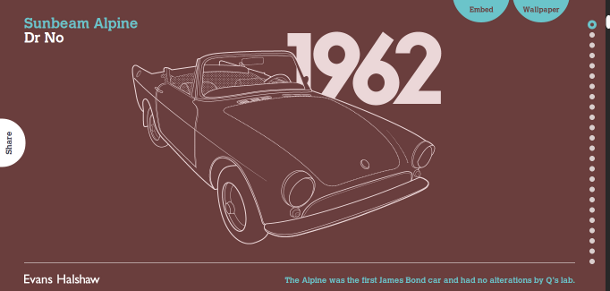
Гигантомания
Все большую популярность набирают большие элементы на сайтах. Причем, это не только большие фото, кнопки тоже увеличились в размерах, да и шрифты стали крупнее. Гигантским может быть как один элемент страницы, так и несколько. И, как видно, при правильном использовании смотрится это невероятно стильно и заманчиво.
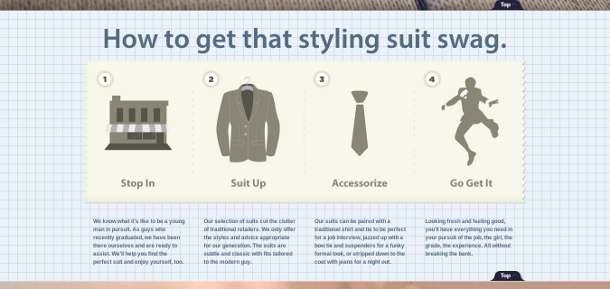
Ленты, швы и графика
Среди самых распространенных элементов, можно выделить ленты и швы. Их использовали и в блоках меню, и в слайдерах, и на кнопках. Прибавилось и количество сайтов, которые использовали в основе своего дизайна прорисованные элементы и векторную графику.

Липкое меню и игры с прокруткой
Веб-разработчики стали чаще использовать липкое меню и фантазировать со способами прокуртки.

Пользователь – главное
Замечательная тенденция — о юзабилити уже не просто говорят, а применяют на практике. Все силы разработчиков ложатся на то, чтобы обеспечить на сайте все условия для того, чтобы посетитель нашел на нем все интересующее и превратился в клиента.