GUI в Unity3d
Этот урок даст всем желающим основное понимание того, как будет работать GUI в Unity на примере создания простого меню. Это очень простой урок, не требующий специальных навыков, кроме начального знания Unity Java Script (или, в целом, вообще какого-либо скрипта). Приступим же.
Начнём с создания новой сцены с игрой. Эта сцена будет названа нами «Level_1». Сцену для меню мы назовём «Menu». В дальнейшем, перемещение между этими сценами будет возможно с помощью команды.
Application.LoadLevel (Номер сцены);
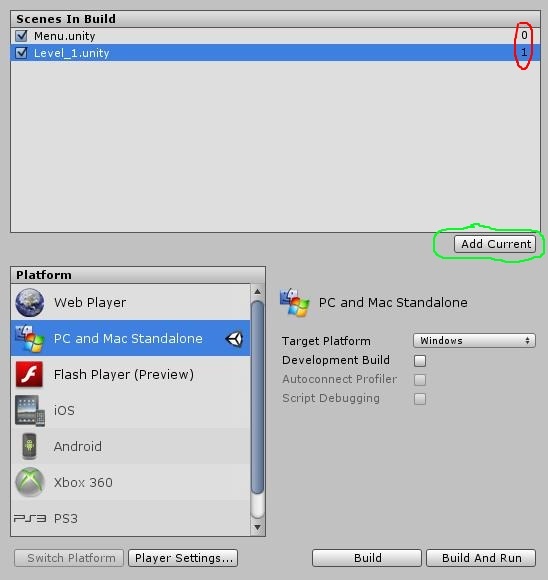
Однако, к этой команде мы вернёмся позже. В данный момент нас больше должно интересовать «Номер сцены». Проставить и посмотреть номер сцены возможно с помощью окна Build Settings (File/Build Settings…)
В этом уроке я расскажу, как работает GUI в Unity, и по ходу дела буду создавать простое меню. Этот урок для новичков, но желательно с начальным знанием Unity Java Script, да или вообще какого либо скрипта. Ну что, начнём.
А начать я думаю с того, что мы создадим новую сцену. Назовём сцену с игрой “Level_1″, а сцену для меню “Menu”. Далее между этими сценами можно будет перемещаться при помощи команды:
|
1 |
Application.LoadLevel (Номер сцены); |
К команде мы вернёмся чуть позже. Сейчас нас больше интересует “Номер сцены”. Как его поставить? Где его посмотреть?
Поставить и посмотреть номер можно в окошке Build settings (File/Build settings…):

Номер обведён красным.
Для того, чтобы добавить сцену, необходимо нажать на Add Current (обведено зелёным). В какой сцене вы находитесь, такая сцена и добавится. При запуске игры, запускается сцена “0″, то есть “Menu”.
Сцена создана. Теперь создадим скрипт, например “menu.js” и повесим его на камеру. Далее будем работать практически только с этим скриптом. Подготовка завершена.
Практически самый простой GUI объект – Окно. Давайте рассмотрим комманду в скрипте по подробнее.
|
1 |
GUI.Box (Rect (A, B, C, D), "Текст"); |
A – количество пикселей от левого края экрана к левому краю окна.
B – количество пикселей от верхнего края экрана к верхнему краю окна.
C – ширина окна.
D – высота окна.
А далее следует название окна. Эта надпись будет висеть сверху окна.
Давайте создадим наше первое окно:
|
1 2 3 |
function OnGUI () { GUI.Box (Rect (5,5,200,200), "Текст"); } |
Номер обведён красным цветом.
Если Вы хотите добавить сцену, то Вам необходимо будет нажать на кнопку AddCurrent, которая обведена зелёным. Добавится та самая сцена, в которой на данный момент Вы находитесь. При запуске игровой программы, будет запущена сцена «0», значит «Menu».
Теперь сцена создана. Далее следует создать скрипт, назовём его «menu.js» и повесить его на камеру. Дальнейшая работа пойдёт в основном с этим скриптом. Необходимая подготовка завершена.
Самый простой GUI объект – это Окно. Команда в скрипте выглядит так:
GUI.Box (Rect (A, B, C, D), “Текст”);
, где А – это количество пикселей от левого края экрана к левому краю окна,
В – то же, от правого края экрана к верхнему краю окна,
С – это ширина окна,
D – это высота окна,
Далее следует название окна. Надпись будет располагаться сверху Вашего окна.
Теперь давайте создадим первое окно, в сцене оно будет выглядеть таким образом:

Для того, чтобы присоединить его к другим углам экрана, либо поместить в центр, существуют следующие команды:
|
1 2 |
Screen.width Screen.height |
Первая команда будет возвращать число пикселей по ширине экрана, а вторая – по высоте экрана. При использовании этих двух команд Вы можете поместить окна в разные части экрана и они будут оставаться там при различных разрешениях экрана.
|
1 2 3 4 5 6 7 |
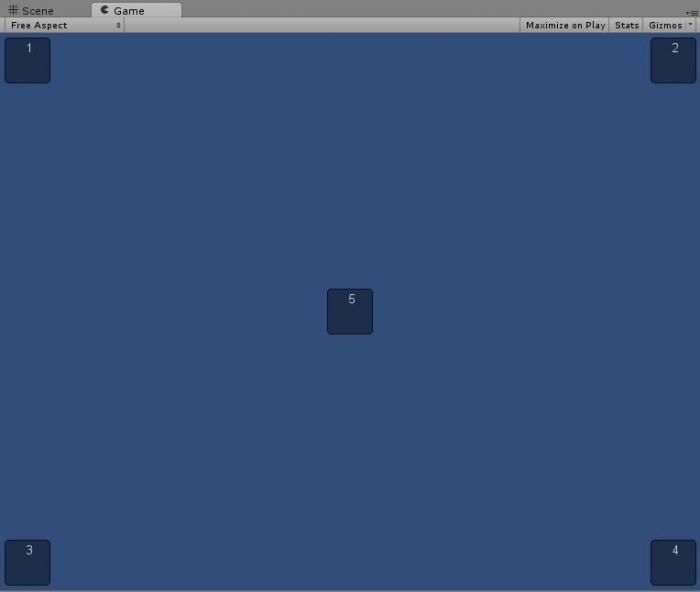
function OnGUI () { GUI.Box (Rect (5,5,50,50), "1"); //верхний левый угол GUI.Box (Rect (Screen.width - 55,5,50,50), "2"); // верхний правй угол GUI.Box (Rect (5,Screen.height - 55,50,50), "3"); // нижний левый угол GUI.Box (Rect (Screen.width - 55,Screen.height - 55,50,50), "4"); // нижний правый угол GUI.Box (Rect (Screen.width/2 - 25,Screen.height/2 - 25,50,50), "5"); // центр } |
В зависимости от разрешения экрана теперь можно увеличивать и уменьшать окна.
По мнению многих пользователей Unity самый используемый GUI объект – это кнопка. Написать скрипт для кнопки очень просто.
|
1 2 |
if (тут) { } |
Сейчас будет создана кнопка, которая сможет отправить нас в сцену с игрой:
|
1 2 3 4 5 6 |
function OnGUI () { GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Главное меню"); // окно if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 80,180,30), "Играть")) { // наша кнопка Application.LoadLevel (1); // загружаем уровень Level_1 } } |
При нажатии на кнопку «Играть», будет загружена первая цена (Level_1).
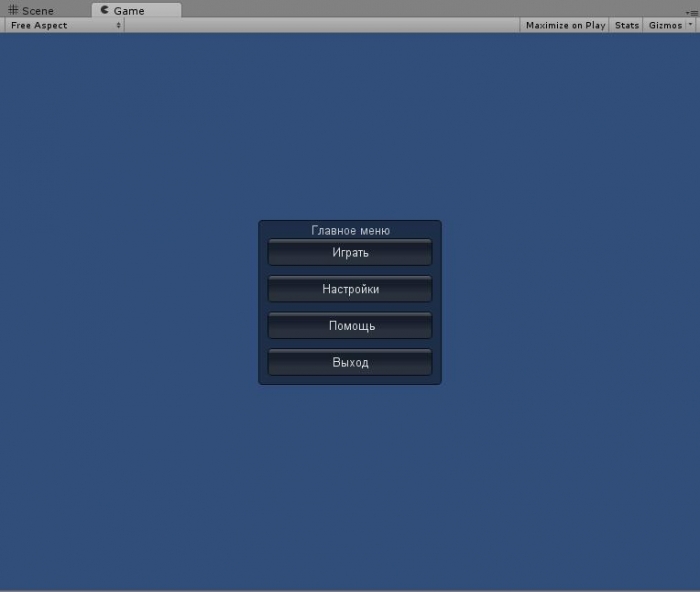
Также стоит создать ещё пару функциональных кнопок и кнопку «выход».
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function OnGUI () { GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Главное меню"); if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 80,180,30), "Играть")) { Application.LoadLevel (1); } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 40,180,30), "Настройки")) { } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 0,180,30), "Помощь")) { } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Выход")) { Application.Quit(); // выход } } |
Команда “Application.Quit();” она не будет работать в редакторе.
Также стоит настроить дополнительные окна для производства настроек и помощи. Для их создания будем использовать переменную, к примеру «window».
Добавляем ещё пару окон.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var window = 0; function OnGUI () { if (window == 0) { // теперь главное меню активировано при window = 0 GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Главное меню"); if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 80,180,30), "Играть")) { Application.LoadLevel (1); } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 40,180,30), "Настройки")) { window = 1; // активируем окно "настройки" } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 - 0,180,30), "Помощь")) { window = 2; //активируем окно "помощь" } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Выход")) { Application.Quit(); } } if (window == 1) { // наши настройки GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Настройки"); if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад")) { window = 0; } } if (window == 2) { // наша помощь GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Помощь"); if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад")) { window = 0; } } } |
Подключаем клавиатурные кнопки к управлению:
|
1 2 3 |
if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад") || Input.GetKey ("escape")) { window = 0; } |
Большую важность в создании меню имеет текст. Можно сказать, что скрипт текста совсем не отличается от скрипта окна. Раздел «Помощь» требует наполнения:
|
1 2 3 4 5 6 7 |
if (window == 2) { GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Помощь"); GUI.Label (Rect (Screen.width/2 - 100,Screen.height/2 - 80,200,140), "Здесь должна быть помощь "); // текст if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад") || Input.GetKey ("escape")) { window = 0; } } |
Теперь в разделе «Помощь» есть текст.
Также к этому тексту Вы можете применить стиль. Для этого его нужно создать.
|
1 |
var style : GUIStyle; |
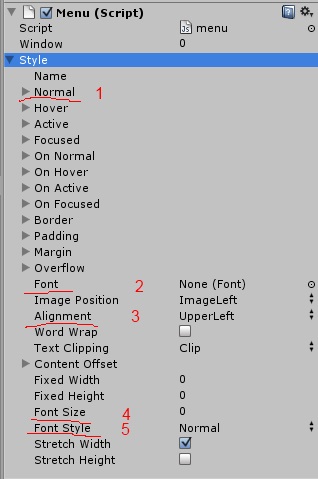
В так называемом инпесторе камеры появится следующее:
Красным подчёркнуты часто используемые опции:
1 – Цвет текста.
2 – Шрифт.
3 – Якорь.
4 – Размер.
5 – Жирный, Курсив, Жирный курсив.
После выбора необходимых опций, стиль привязывается к тексту:
|
1 |
GUI.Label (Rect (Screen.width/2 - 100,Screen.height/2 - 80,200,140), "Здесь должна быть помощь ", style); |
Tумблер будет очень похож на кнопку, но в отличие может находиться в двух положениях (включён, либо выключен). Пишется он так:
|
1 2 |
var toggle : boolean = false; toggle = GUI.Toggle (Rect (20, 20, 100, 20), toggle, "Тумблер"); |
Тумблер применяется для переменных типа boolean, которые могут находиться только в двух значениях true и false.
Добавляем в раздел «Настройки» дополнительное окно:
|
1 2 3 4 5 6 7 8 9 10 11 |
if (window == 1) { GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Настройки"); toggle = GUI.Toggle (Rect (Screen.width/2 - 90,Screen.height/2 - 70, 80, 20), toggle, "Тумблер"); // наш тумблер if (toggle == true) { GUI.Box (Rect (Screen.width/2 - 130,Screen.height/2 - 100,20,20), ""); // левое окошко GUI.Box (Rect (Screen.width/2 + 130,Screen.height/2 - 100,20,20), ""); // правое окошко } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад") || Input.GetKey ("escape")) { window = 0; } } |
Если включить тумблер, то рядом с основным окном появятся два дополнительных.

Также стоит познакомиться с такой полезной функцией, как ползунок. При помощи ползунка Вы сможете изменить громкость и т.д. По написанию, ползунок практически не отличается от тумблера, только используется другой переменной: float, int.
|
1 2 |
var sider : int = 0; sider = GUI.HorizontalSlider (Rect (25, 25, 100, 30), sider, A, B); |
где A – число обозначающее значение переменной, когда ползунок находится слева.
B – число обозначающее значение переменной, когда ползунок находится справа.
Модернизируем предыдущий скрипт с помощью ползунка:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
if (window == 1) { GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Настройки"); toggle = GUI.Toggle (Rect (Screen.width/2 - 90,Screen.height/2 - 70, 180, 20), toggle, "Тумблер"); if (toggle == true) { sider = GUI.HorizontalSlider (Rect (Screen.width/2 - 90,Screen.height/2 - 40, 180, 20), sider, 0, 160); //ползунок GUI.Box (Rect (Screen.width/2 - 130,Screen.height/2 - 100,20,20 + sider), ""); GUI.Box (Rect (Screen.width/2 + 110,Screen.height/2 - 100,20,20 + sider), ""); } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад") || Input.GetKey ("escape")) { window = 0; } } |
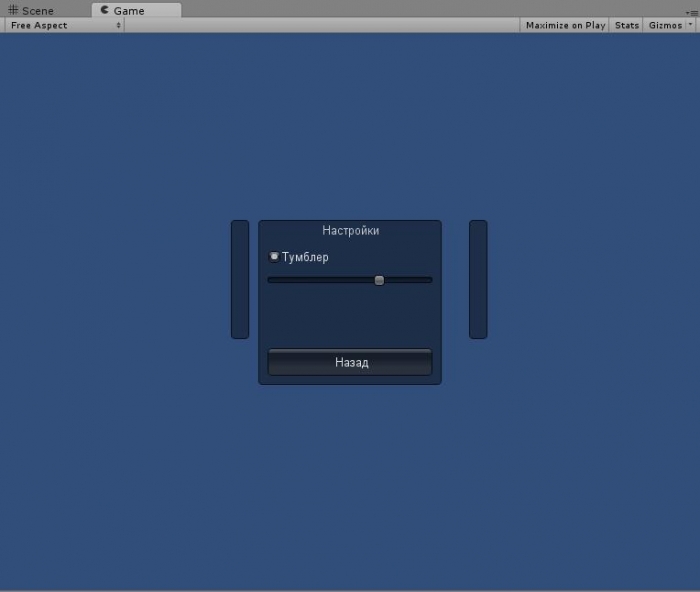
Сейчас при помощи ползунка легко можно менять размер окон.
Добавим также и вертикальный ползунок, чтобы показать, что он может быть не только горизонтальным.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
if (window == 1) { GUI.Box (Rect (Screen.width/2 - 100,Screen.height/2 - 100,200,180), "Настройки"); toggle = GUI.Toggle (Rect (Screen.width/2 - 90,Screen.height/2 - 70, 180, 20), toggle, "Тумблер"); if (toggle == true) { sider = GUI.HorizontalSlider (Rect (Screen.width/2 - 90,Screen.height/2 - 40, 180, 20), sider, 0, 160); //горизонтальный sider1 = GUI.VerticalSlider (Rect (Screen.width/2 - 90,Screen.height/2 - 20, 20, 50), sider1, 0, 160); //вертикальный GUI.Box (Rect (Screen.width/2 - 130 - sider,Screen.height/2 - 100,20 + sider,20 + sider1), ""); GUI.Box (Rect (Screen.width/2 + 110,Screen.height/2 - 100,20 + sider,20 + sider1), ""); } if (GUI.Button (Rect (Screen.width/2 - 90,Screen.height/2 + 40,180,30), "Назад") || Input.GetKey ("escape")) { window = 0; } } |
Стоит не забыть добавить все необходимые переменные?
|
1 2 3 |
var toggle = false; //тумблер var sider : int = 0; // горизонтальный ползунок var sider1 : int = 0; // вертикальный ползунок |
Разрешение экрана
Разрешение экрана меняется при помощи команды:
|
1 |
Screen.SetResolution (A, B, C); |
Где A – ширина.
B – высота.
С – полноэкранный или оконный.
Пример:
|
1 |
Screen.SetResolution (1280, 1024, true); |
Громкость звука
Для изменения громкости применяется команда:
|
1 |
audio.volume = переменная (желательно float); |
Сама переменная изменяется при помощи ползунка.