Результаты опроса показали, что Java по прежнему занимает первое место по популярности, а C# и Python продолжают терять позиции. В свою очередь, JavaScript вырывается в лидеры рейтинга дополнительных языков. А рейтинг удовлетворенности возглавляет Scala с результатом 89% — это процент людей, которые работают на данном языке и выбирают его же для следующих проектов.
Что в SEO можно считать нормальным и работающим, а что – отжившим
Это только по учебникам отличие SEO от рекламы состоит в том, что в случае с Google AdWords и контекстной рекламой на Яндексе вы платите за то, чтобы попасть на первые страницы, а в случае с SEO вы попадаете туда бесплатно. На практике продвижение сайта без бюджета – это очень грустно. Чем больше у вас бюджет, тем выше шансы на успех.
Судите сами:
- чтобы создать отличный контент, вам нужен хороший копирайтер, а, возможно, также и дизайнер, а их работа стоит денег;
- пост или ссылка на известном блоге вам вряд ли достанутся бесплатно;
- расходы могут включать также платные инструменты по SEO-аналитике, покупку ссылок и т.д.
Отчет о конференции Get IT! (05.10.2013)
Пятого октября этого года, в Харькове состоялась конференция для специалистов в сфере разработки игр, get-it-conference-kharkov Мне выпала возможность побывать на ней, и небольшой отчет я хочу представить вам, что бы и вы могли быть в курсе событий.
Инвестиции в игру: как хорошие игровые механики цепляют игроков
Дизайн видео игр – тяжелое дело.
Я имею ввиду не техническую сторону вопроса вроде программирования или создания графики, хотя тут есть немало сложностей, а именно создание самого дизайна игры: разработка правил, игровых механик, управления, GUI, а также решение, сколько времени и денег вложить в графику, звук, сюжет и другие аспекты дизайна.
Особенности использования мобильных устройств и мобильного интернета в Европе и России — исследование
Компания Norton опубликовала данные исследования, которые позволяют сравнить сценарии и особенности использования мобильных гаджетов европейцами и нашими соотечественниками.
Основные действия, которые совершают россияне и европейские жители со своих мобильных устройств, в основном, не обозначили серьёзных отличий.
Так же наши соотечественники продемонстрировали большую зависимость от своих мобильных друзей. Неразлучны со своими мобильными устройствами 47% россиян и только 34% европейцев.
Личную информацию и пароли доступа к ней хранят на мобильных 75% россиян и 69% европейцев. Но жители Европы гораздо более ответственно относятся к служебному документообороту.
Если письма и документы по работе активно отправляют и принимают по электронной почте 60% россиян, то только 34% европейцев идут на такой риск.
И это не смотря на то, что в России 50% пользователей теряли свои мобильные или они были похищены. В Европе этот показатель намного ниже — 30%.
Обращает внимание и разрыв в показателях количества жертв киберпреступлений с использованием мобильных устройств: 26% в России и только 9% в Европе.
Несмотря на это, одинаковое количество мобильных пользователей в Европе и России загружают приложения из непроверенных источников (41%), используют бесплатные или незащищённые соединения Wi-Fi для онлайн-банкинга (18%).
74% россиян и 62% жителей Европы регулярно подключаются к бесплатным или незащищённым Wi-Fi-соединениям. Не уделяют внимания безопасным способам оплаты во время онлайн-шопинга 43% наших соотечественников и 34% европейцев.
Но 50% россиян защищают свои мобильные, устанавливая на них пароль, в Европе это делают только 35% пользователей.
Источник: towave.ru
9 способов геймификации проекта
Геймификация сейчас в тренде. Вы еще не знаете, что это такое? Геймификация - это добавление игровых элементов в неигровую среду. Так как же наиболее эффективно применять этот инструмент в своем бизнесе?
1. Измеряйте то, что уже сделано пользователями. Хорошо если вы сможете найти в своем бизнесе то, что люди будут измерять, считать в процессе использования продукта (количество просмотренных страниц, количество написанных комментариев и т.д.)
Unity и Facebook теперь вместе
Unity Web Player-лучший способ пользователям получить игры, и в настоящее время он уже установлен более чем на 200 миллионов компьютеров. Facebook позволяет игрокам взаимодействовать и обмениваться данными друг с другом.
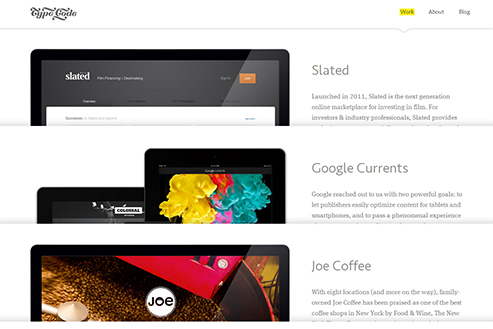
Тенденции веб-дизайна 2013
Минимализм
Суть заключается в простоте элементов, но в тоже время функциональном интерфейсе. В минимализме часто используются черно-белые тона, углы без скруглений (в большинстве случаев), чтобы показать точность стиля. Здесь можно использовать минимум картинок, но зато наложить побольше различных эффектов. Для разработки идеально подходит всем известный Bootstrap.
Адаптивный дизайн
Пропорционально бурному росту популярности мобильных гаджетов, растет важность «умных» сайтов. То есть таких, которые на всех устройствах отображаются правильно, будь то планшет, смартфон или огромный монитор.
Фиксированное меню
Использование position: fixed; для навигационного меню или sidebar стало хорошей традицией, особенно для сайтов с адаптивным дизайном, т.к. теперь по сайту стало передвигаться намного удобнее, к тому же это довольно стильно смотрится. Плюс отпала надобность в кнопке «подняться наверх».
CSS3 анимация
С помощью свойства transition и transform теперь дизайнерам можно с легкостью делать классные эффекты, которые раньше можно было сделать только с использованием JS. В 2012 году данная технология получила большую поддержку среди разработчиков и дизайнеров, поэтому она безусловно относится к трендам этого года.
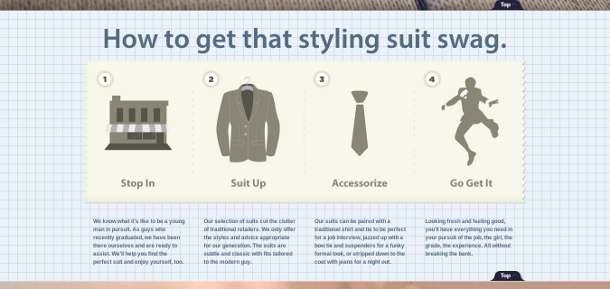
Гигантомания
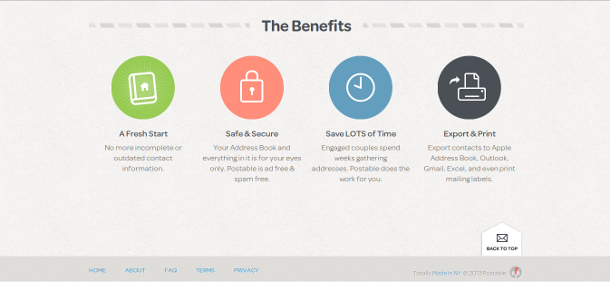
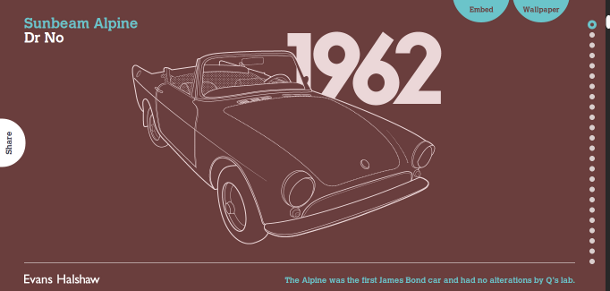
Все большую популярность набирают большие элементы на сайтах. Причем, это не только большие фото, кнопки тоже увеличились в размерах, да и шрифты стали крупнее. Гигантским может быть как один элемент страницы, так и несколько. И, как видно, при правильном использовании смотрится это невероятно стильно и заманчиво.
Ленты, швы и графика
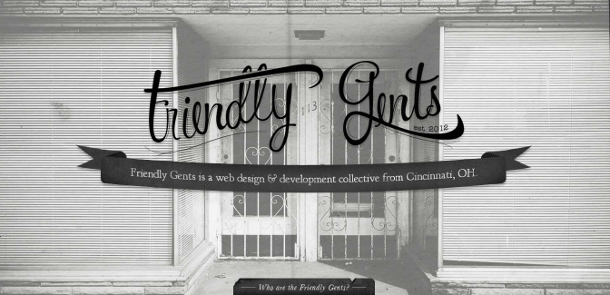
Среди самых распространенных элементов, можно выделить ленты и швы. Их использовали и в блоках меню, и в слайдерах, и на кнопках. Прибавилось и количество сайтов, которые использовали в основе своего дизайна прорисованные элементы и векторную графику.

Липкое меню и игры с прокруткой
Веб-разработчики стали чаще использовать липкое меню и фантазировать со способами прокуртки.

Пользователь – главное
Замечательная тенденция — о юзабилити уже не просто говорят, а применяют на практике. Все силы разработчиков ложатся на то, чтобы обеспечить на сайте все условия для того, чтобы посетитель нашел на нем все интересующее и превратился в клиента.